
🧗 Mesh
Project Overview
Mesh is a mobile-based platform designed to improve the route discovery experience for outdoor climbers by providing them a way to virtually explore routes and regions as well as communicate and share information with other local climbers.
This platform was created for my fourth-year engineering design capstone project wherein I worked with a team of 4 interdisciplinary engineering students.
Role
Lead Product Designer - User Research, Interaction Design, Visual Design, Information Architecture, Usability, Prototyping & Testing, Pitching
Sept 2020 - April 2021
The Motivation
By conducting exploratory user interviews with 10 climbers of varying experience levels, and using Dovetail to synthesize our insights, we came to understand that fundamentally, all outdoor climbers need a way to:
Explore and learn about existing climbing regions and routes
Communicate and share information about newly developed routes, and any potentially changing aspects of existing routes (i.e. loose rock features, worn down anchors) for safety purposes when climbing
Currently, outdoor climbers rely on two primary methods to meet these needs - guidebooks, and digital tools; however, these methods fall short in a number of ways.
As a direct result of these shortcomings, we identified two distinct problems:
Climbers often have a frustrating experience exploring routes and regions
There exists no attractive way to communicate and share information with other local climbers
The Process
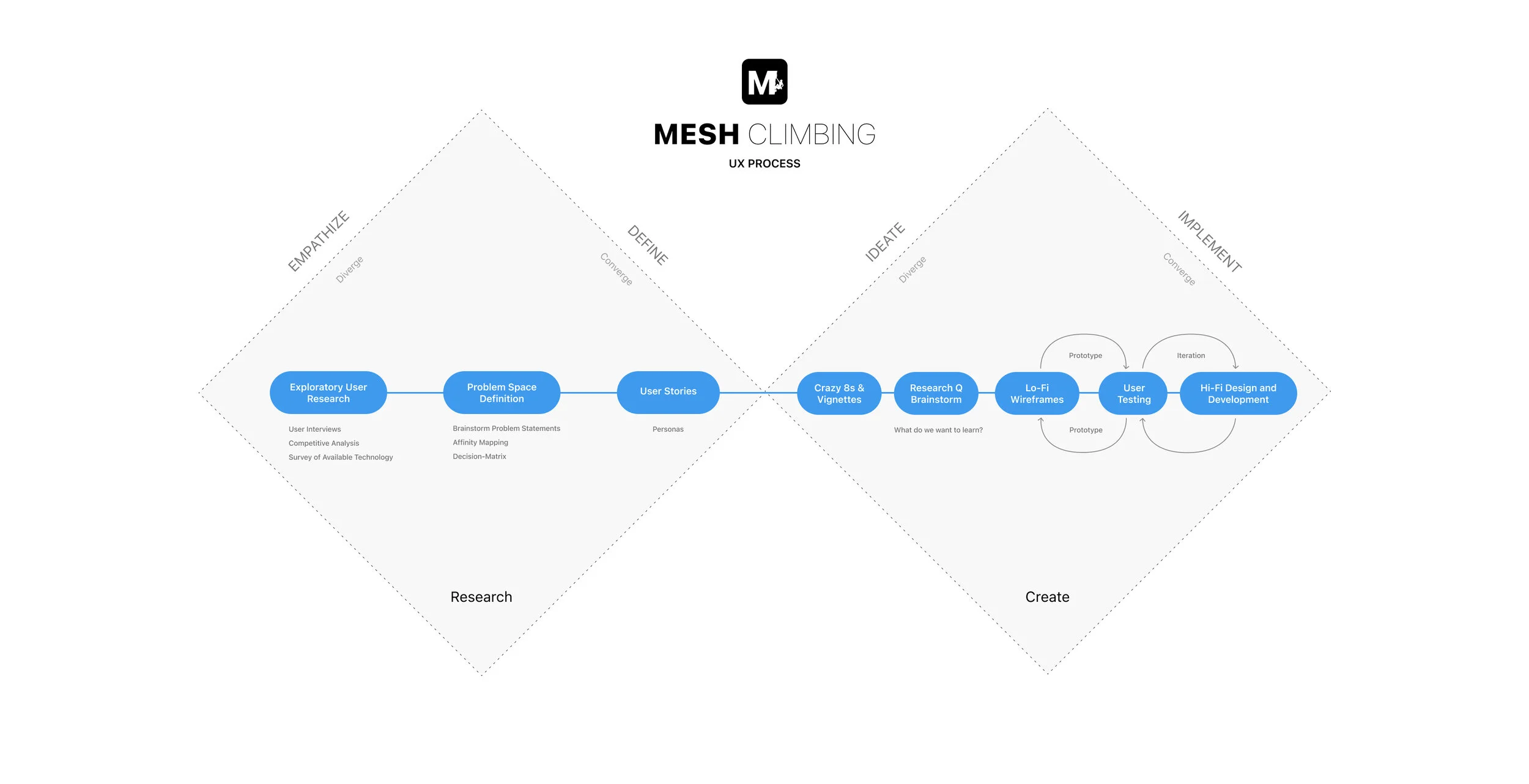
As the lead designer it was my responsibility to define the process our team would follow for the project. I decided to base our approach off the Interaction Design Foundation’s Design Thinking Process because of its usefulness in tackling ill-defined problems by understanding human needs, brainstorming many possible solutions, and adopting a hands-on approach in prototyping and testing.

Competitive Analysis
When exploring the current solution space, a wide range of both informational resources and communication platforms were analyzed. Common climbing focused information platforms included in the analysis were 27 Crags, Sloper, Rakkup, Mountain Project, theCrag, Vertical Climbing Life and a variety of traditional Guidebooks.
We evaluated the unique value proposition, strengths, weaknesses and focus area of each competitor and generated the following list of key learnings:
Different regions rely on different platforms
Community driven platforms typically only get quality information in popular areas
A select few users (1%) contribute most of the information (99%)
Web app platforms typically have more in-depth information, but lack photos, while mobile apps have the opposite
Topo map providers give rich context to the surroundings but lack connection with route/crag level information
Understanding the Problem
Using the insights gathered from our user interviews and competitive analysis, each member of the team brainstormed “How Might We…” (HMW) statements which identified areas of opportunity where a user need is not currently being met by existing solutions. We then used affinity mapping to categorize our statements into common themes.
Each HMW statement was then mapped on the axes of importance of problem and satisfaction with existing solutions in order to identify which problems are considered most important, and currently aren’t being addressed by existing solutions. Any problem that wasn’t of significant importance was simply left off the chart.
Importance of problem was determined using insights from our user interviews
Satisfaction with existing solutions was determined using insights from competitive analysis
Another thing we had to consider was the impact of a climber’s discipline on an identified need. For instance, a multi-pitch climber would require more information about the approach/descent of a climb than an outdoor sport climber or boulderer. As such, we created personas to represent the different types of climbers we interviewed and to better synthesize the insights from those interviews.
❗ We found that the needs of sport climbers and boulderers were largely aligned and therefore made the decision to restrict our problem space to only climbers of those disciplines.
The Problem
Combining what we learned from our personas and problem statement prioritization we can identify the problems climbers consider most important, that aren’t solved well by existing solutions:
Route and region visualizations. Climbers have a frustrating experience exploring routes and regions due to poor route and region visualizations making it hard to discover new climbs.
Evolving conditions. There are no attractive ways to communicate and share reliable, up-to-date information about evolving route conditions which poses a huge safety risk.
Route grading. Route grading is inconsistent and largely subjective which also presents a safety concern.
Ideation
Using the identified problems as a foundation for ideation, each member of the team completed a Crazy 8s exercise in the interest of generating a large number of ideas in a short amount of time. Each member then chose 2 of their most promising ideas from the Crazy 8s exercise and created “vignettes” that consisted of a visual representation of the idea and some supplementary details. These vignettes were then presented to the group.
During the presentations additional features/ideas were shared that built on top of the original solutions and were recorded on sticky notes. We then dot voted to determine which concept we felt best addressed the identified problems.
We chose the Mesh solution which consisted of using image stitching to construct photospheric images of rock walls and surrounding crag areas.
Our Hypothesis
Our goal was to help climbers make informed, and safe choices when climbing. We believed by supplying them with high-quality route and region visualizations, climbers would be better equipped to find and explore routes within their local crags in a safe manner.
Rationale for photospheric images:
We could leverage existing photosphere viewers (i.e. Google Maps Street view) to quickly assemble a prototype and receive feedback on solution effectiveness
Technically feasible given our group’s knowledge of image processing
Mark-ups could be added to the photospheric images to communicate safety hazards / evolving conditions
Potential to host these images on a climbing platform where other route and region details are shared (i.e. route grading, access instructions, reviews)
Prototyping
Before starting on the prototype we generated a list of research questions regarding what we wanted to learn from our first prototype. We then affinity mapped these questions into common themes and then constructed a general storyline / scenario we could walk users through during testing to get insight into our research questions. This also helped to identify the various screens that would need to be prototyped for the walkthrough to be successful.
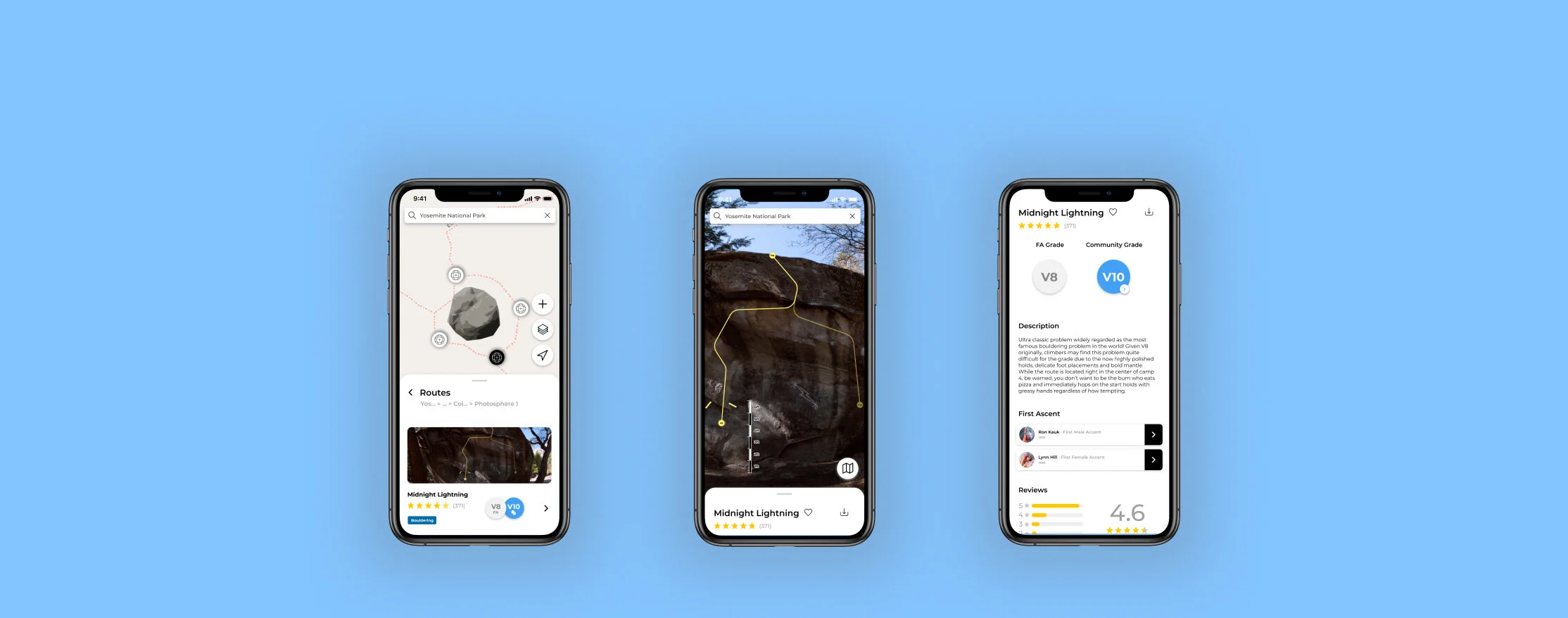
Designs
First Iteration Prototype
For the first prototype, the bulk of the focus was placed on establishing the route and region exploration and visualization features given the feedback we received from climbers during user research regarding their frustration levels with existing solutions.
This platform was meant to enhance the outdoor climbing experience, not distract from it. Therefore, my goal was to design a refreshing and clean UI that conveyed familiarity, lessening the learning curve and allowing them to focus their attention on climbing, while the platform operates as a supplemental resource.
If you’d like to see all prototyped screens click here.
Crag View
At the furthest zoomed out level climbers can see all the crags around their location, and what type of climbing can be found at each crag. Climbers can find new places to climb based on their preferred type of climbing.
Boulder View
By zooming into a sector users can view the individual rock walls within the sector, a breakdown of the routes on those rock walls, and photosphere icons where an image of the wall can be viewed.
Crag Details Page
Users also have the ability to view additional details about a given crag such as photos, access instructions, seasonality, etc.
Sector View
Zooming into a single crag reveals the breakdown of sectors within that crag, how many routes are in each sector, and the distribution of route difficulty. This allows climbers to decide if the crag has routes appropriate for their experience level.
Photosphere View
Clicking a photosphere icon displays a high-quality photosphere image of the wall and mark-ups showcase route paths on the wall as well as safety hazards. This gives climbers the ability to explore new routes and stay up-to-date on changing route conditions.
Route Details Page
Likewise at the route level, climbers can view additional details such as route grade, reviews, first ascents, and route description. To address the subjectivity of route grading we incorporated a community grade in addition to the official grade to factor in the opinions of all who have completed the route instead of a single climber’s opinion.
Testing
User testing was conducted with 6 climbers of diverse experience levels and preferred types of climbing. Each participant was presented with the prototype and asked to complete a series of tasks relevant to a scenario of planning a climbing trip, while they spoke aloud their thoughts and actions. Our team recorded any user feedback and made note of usability concerns that were revealed during testing.
Among the feedback received, some of the more popular mentions:
Users loved the map interaction due to its familiarity with existing products like Apple/Google Maps
Photosphere view in combination with route mark-ups provides immense value and was well received
Users would like to see grade breakdown sooner to help decide if a particular crag has routes suitable for their experience level
Users were very confused by the route rating system based on the current UI
Content on the Crag details page needs to be reprioritized to reflect most important info at the top
Second Iteration Prototype
Since the testing from our first iteration prototype confirmed our hypothesis, the focus for our second iteration was placed on making the necessary design updates to improve platform usability and user experience.
To view the entire prototype click here but in short, a few changes I made are discussed below.
Crag View
I updated the route grading distribution to reflect a wider range of grades and as per the feedback from our testing sessions, included the distribution at the crag view of the map so climbers can immediately decide if a crag has routes suitable for them.
Boulder View
When a user selects a photosphere icon on the map, the content in the list view changes to reflect which routes can be seen from that photosphere. This prevents users from having to enter the photosphere to see if their desired route can be seen or not.
Route Details Page
Similar to the crag details page, content was prioritized according to value. In speaking with climbers, the route grade and description was most important so this information was clearly displayed at the top of the page to reduce effort required to access.
Crag Details Page
Content in the crag details page was prioritized according to user feedback in order to display the most valuable information at the top. Climbers can now interact with the distribution to see a numerical value of how many routes of that grade are at the crag.
Photosphere View
Added warning label mark-ups to the photosphere to display safety hazards due to changing route conditions. Got rid of the V8-Midnight Lightning label as it was too often being confused for a button.
Route Details Page - Route Reviews
Route reviews were more clearly communicated using a number in combination with a star system. Being able to see reviews other climbers have left provides each review with context and reasoning for the rating given and can help a climber decide if they want to try the route.
Development
As the lead designer, development was not my primary focus; however, I did want to showcase where our team got to in the development cycle by the end of our 8 month journey. This video demonstrates the core exploration and visualization functionality of the Mesh platform. The expectation is that with more time and resources we would update the UI to the level of the design mock-ups in our latest iteration.
Results and Takeaways
By the end of our 8 month long journey our team was able to develop and implement the main route and region exploration, and information contribution aspects of our design concept. We delivered a presentation to a panel of engineering professors and attended a design symposium where we showcased our project to fellow classmates and personnel. We also had the opportunity to pitch our idea for the Palihapitiya Venture Creation fund!
🏆 Mesh won the Waterloo Engineering Capstone Design Symposium Award for best overall project 🏆
I’m extremely thankful for all my teammates who poured countless hours into this project and I couldn’t be more proud of what we accomplished during a year when COVID-19 presented many obstacles! I’m also thankful for our advisor Dr. Paul Fieguth who helped us establish realistic goals and expectations for our 8 month timeframe, as well as our professor Dr. Oscar Nespoli for giving us such valuable feedback along the way.
Some key takeaways from this project were:
Test early and often. I definitely got carried away with our first prototype. I should have pushed to test bits and pieces of the prototype sooner rather than waiting till it was all done to test at the end, I think that was a minor setback for us initially.
Contingency time. When you’re working on a deadline, especially in unfamiliar territory like image processing in our case, ALWAYS schedule in contingency time to account for things that could potentially go wrong / take longer than expected.
The best designs come from collaboration. While I was the lead designer for my group and responsible for much of the prototyping, without the unique perspectives of my fellow teammates who provided constant feedback and input along the way, the designs wouldn’t be half of what they turned out to be.































